解决 33.3% 布局小数宽度引起的间隙
条评论
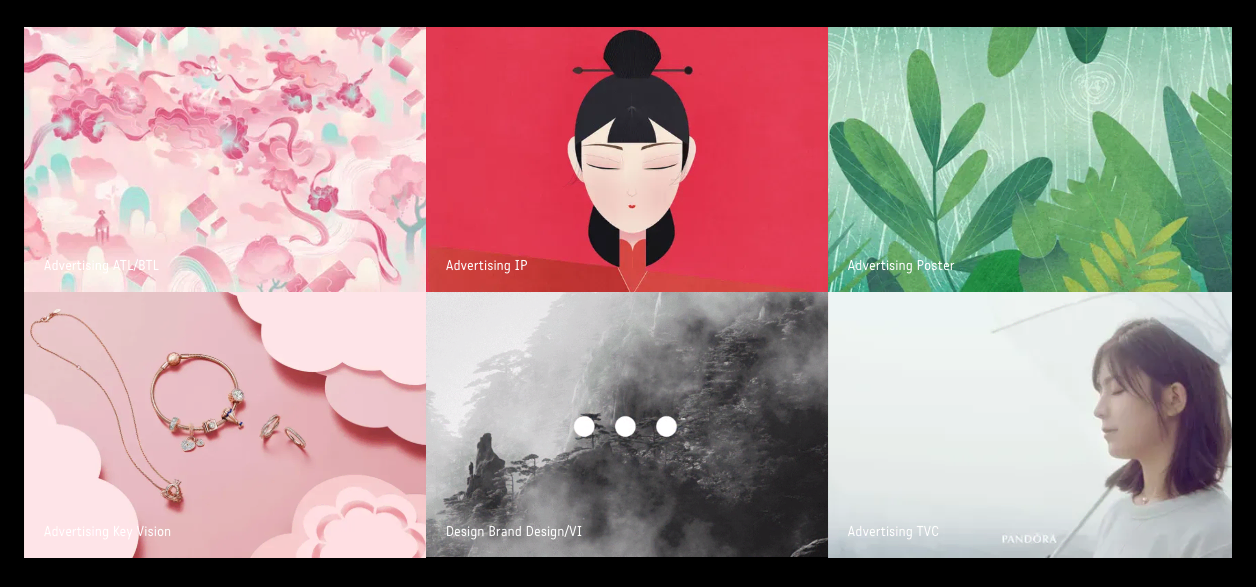
CSS 中有个需求很常见,实现图片列表,不管用传统的 Float 布局,还是现代的 Flex 布局,做自适应时总会用到宽度 33.3%,如果图片中间有间隙,那倒没啥难度。如果要求图片严丝合缝,像这样:

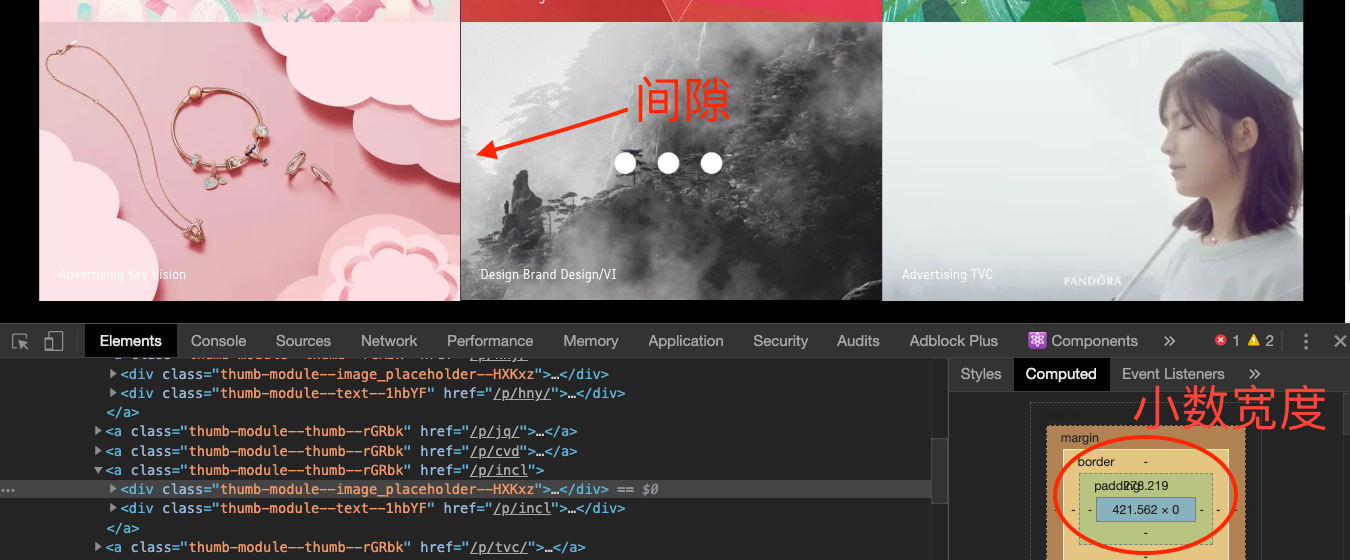
就会遭遇一个问题,宽度 33。3% 极有可能在某些浏览器宽度下,令 DIV 宽度为小数,此时由于浏览器无法渲染如此精度,导致间隙出现:

经过一顿操作,终于发现解决方案,只要让内部图片 DIV 宽度增大,超出外层 DIV,而外部 DIV 设置属性 overflow: hidden,这样即使宽度出现小数,图片仍然会占满整个屏幕:
1 | .wrap |
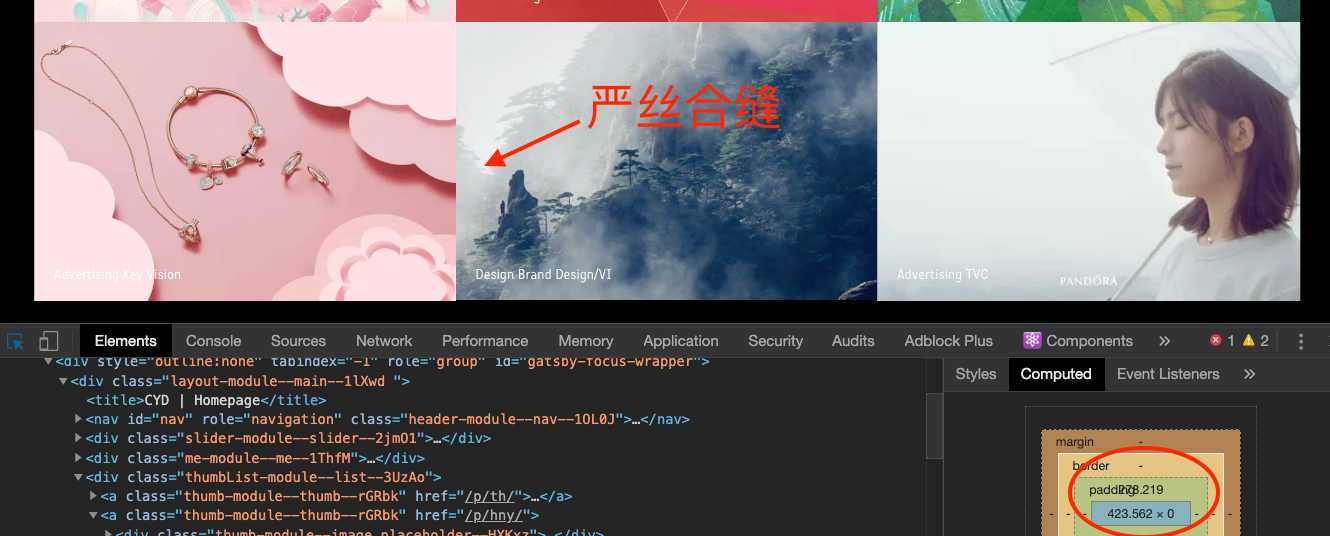
由于 img 是通过 padding-bottom 占位,absolute 的方式充满子 DIV,所以宽度也是 calc(100% + 2px),下面是见证奇迹的时刻了:

- 本文链接:https://www.wenboz.com/p/b25a.html
- 版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-SA 3.0 CN 许可协议。转载请注明出处!