「多说」插件优化 默认头像+美化+提速
条评论多说已宣布关闭,导入 Disqus 工具 duoshuo-migrator
操作步骤:多说评论迁移至 Disqus


测试地址:一肩月光博客
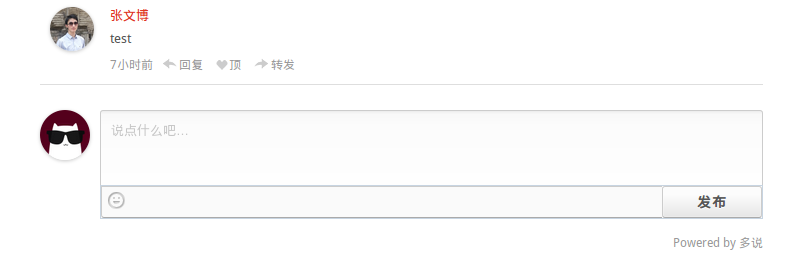
1. 隐藏多余模块(分享文章、评论条数等)
登录「多说」,在
设置/自定义CSS中添加如下代码,1
2
3
4
5
6
7
8
9
10
11
12.ds-share-icons-16,.ds-thread-count,.ds-sync,.ds-comments-tabs {
display: none !important;
}
.ds-share-inline {
display:none !important;
} //隐藏分享按钮
.ds-login-buttons {
display:none !important;
} //隐藏社交账户登录
.ds-comments {
margin-bottom: 25px !important;
} //调整评论区与输入框间距界面美化
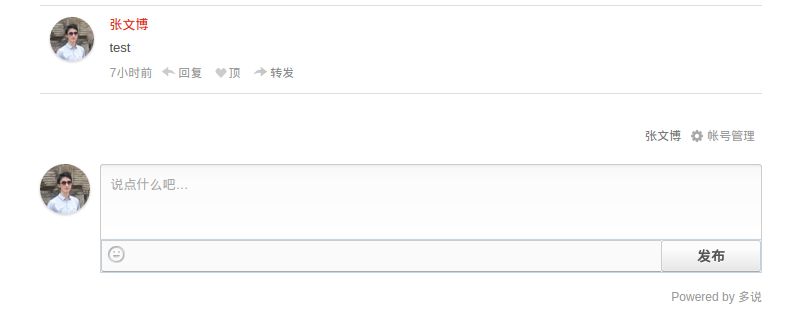
在设置/自定义CSS中添加如下代码,头像变为圆形,鼠标放上后360度旋转。
本部分代码完全来自 多说自定义CSS 多说告别单调,让评论更有个性1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19#ds-reset .ds-avatar img{
width:44px;height:44px; /*设置图像的长和宽,这里要根据自己的评论框情况更改*/
border-radius: 27px;/*设置图像圆角效果,在这里我直接设置了超过width/2的像素,即为圆形了*/
-webkit-border-radius: 27px;/*圆角效果:兼容webkit浏览器*/
-moz-border-radius:27px;
box-shadow: inset 0 -1px 0 #3333sf;/*设置图像阴影效果*/
-webkit-box-shadow: inset 0 -1px 0 #3333sf;
-webkit-transition: 0.4s;
-webkit-transition: -webkit-transform 0.4s ease-out;
transition: transform 0.4s ease-out;/*变化时间设置为0.4秒(变化动作即为下面的图像旋转360读)*/
-moz-transition: -moz-transform 0.4s ease-out;
}
#ds-reset .ds-avatar img:hover{/*设置鼠标悬浮在头像时的CSS样式*/
box-shadow: 0 0 10px#fff; rgba(255,255,255,.6), inset 0 0 20px rgba(255,255,255,1);
-webkit-box-shadow: 0 0 10px#fff; rgba(255,255,255,.6), inset 0 0 20px rgba(255,255,255,1);
transform: rotateZ(360deg);/*图像旋转360度*/
-webkit-transform: rotateZ(360deg);
-moz-transform: rotateZ(360deg);
}
2. 修改游客「默认头像」
如直接在「多说」官网上修改默认头像,图片会挂,也许以后官方会修复。目前我采用的方法是修改embed.js,并将其本地化,同时提高了访问速度。
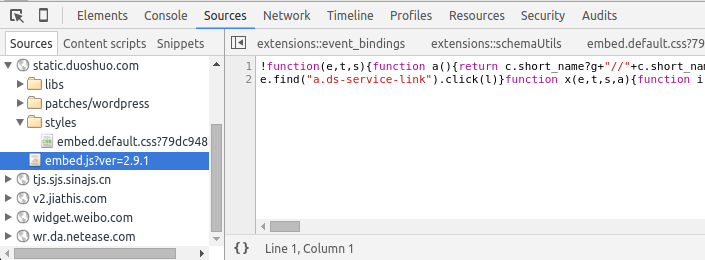
用浏览器打开已添加「多说」插件的页面,鼠标右键-「Inspect」审查元素(本人用的Chrome浏览器),并点击「Sources」。

将图片中
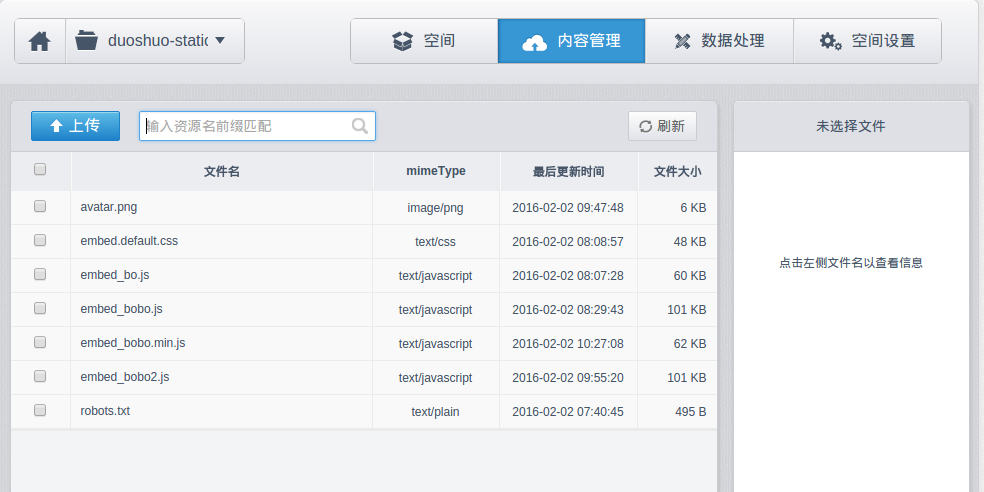
embed.js与styles文件夹下的embed.default.css保存到本地。将自己喜欢的「默认头像」、
embed.default.css上传到「七牛云存储」,并将设置镜像源: http://static.duoshuo.com

用编辑器打开
embed.js搜索rt.data.default_avatar_url并替换自己想用的默认头像的链接。例如:1
2
3avatarUrl: function(e) {
return e.avatar_url || 'http://[yourname].clouddn.com/avatar.png'
},搜索
S.theme = e在同一行里,将embed.default.css的地址换为文件的外链地址。1
2
3function n(e) {
S.theme = e, "none" != e && o.injectStylesheet("http://[yourname].clouddn.com/embed.default.css")
}修改
Hexo主题中配置文件,/home/bobo/hexo/themes/[yourtheme]/layout/_partial/中comments或者after_footer1
2ds.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') + '//[yourname].clouddn.com/embed_bobo.min.js';
//我将embed.js进行了重命名并压缩
3 重新发布
- 运行命令:OK,测试一下吧,简洁优雅、毫无违和感的评论界面已生成。
1
hexo g -d
- 本文链接:https://www.wenboz.com/p/a079.html
- 版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-SA 3.0 CN 许可协议。转载请注明出处!