VuePress 自动生成侧边栏和导航栏
条评论
前言:
希望将笔记、文档发布到网络上,以前最好的方式可能是 GitBook,由于 GitBook 已升级 2.0,不再是免费的午餐。然后,找到了 VuePress 界面清新,很适合笔记、文档等。使用过程中发现需要手动设置侧边栏、导航栏,导入大量笔记就很费时了。准备动手写个插件来自动生成侧边栏。此时,发现了 vuepress-bar 一个土耳其小伙的作品,比较完美实现了自动生成目录和导航栏,而且与我的设计思路惊人的一致,欣喜。
但是,这个插件并未按照 vuepress-plugin 的方式编写,所以引入还是需要一些配置,也没有使用 vuepress 的 API 接口,经过一顿魔改后。终于完美实现了需求。
目标
安装插件 vuepress-plugin-autobar,会将 SourceDir (通常是 ./docs) 中所有文档按约定生成导航栏和侧边栏。
约定
nav开头的文件夹将会成为导航栏,如果手动配置了themeConfig.nav将自动合并。nav.10.文件名,10.文件名……会自动去掉前缀、排序数字。- 非
nav开头文件夹会成为 Group。 - 文件夹
01.guide--nc以--nc结尾意为设置 Group 默认展开。 - 文件夹
01.guide--d2以--d数字结尾,为设置目录深度。
安装
1 | npm install -D boboidream/vuepress-bar |
1 | // 配置中添加插件 |
效果
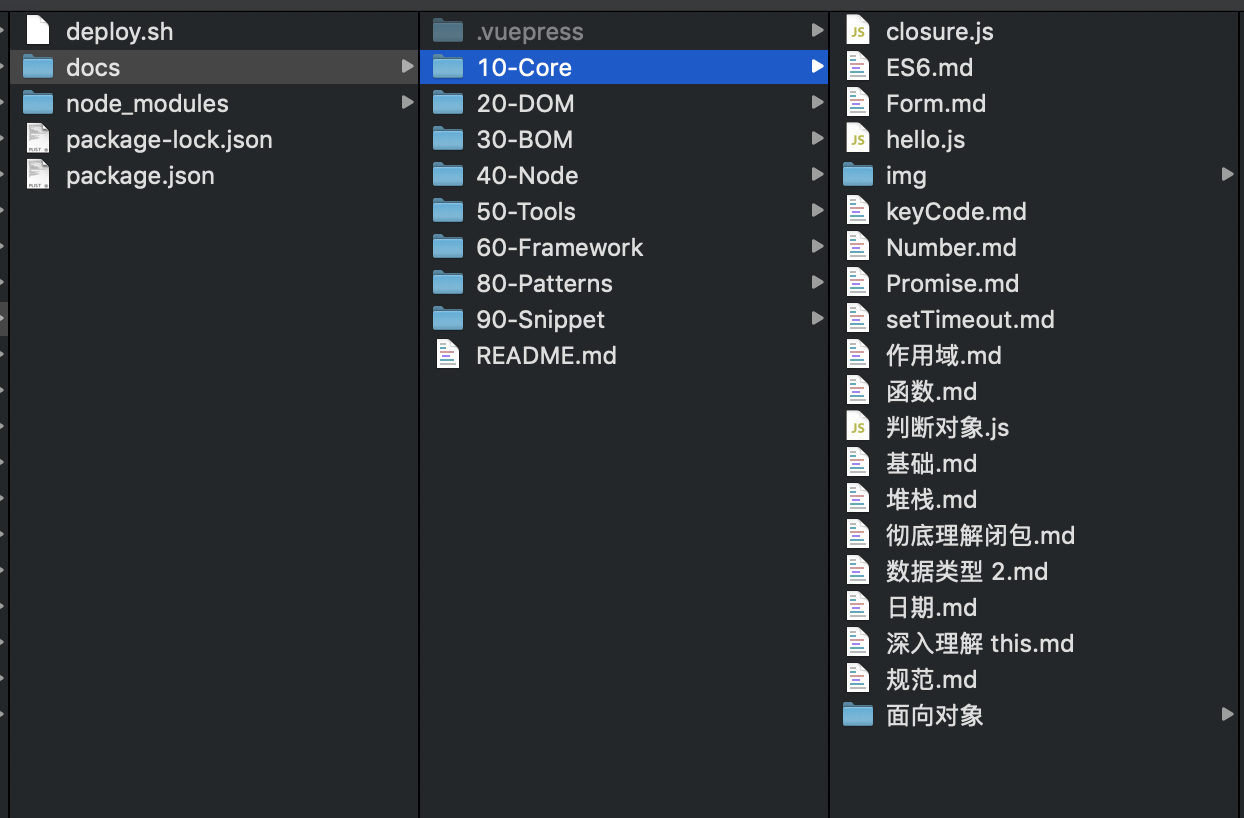
- 本地文件夹

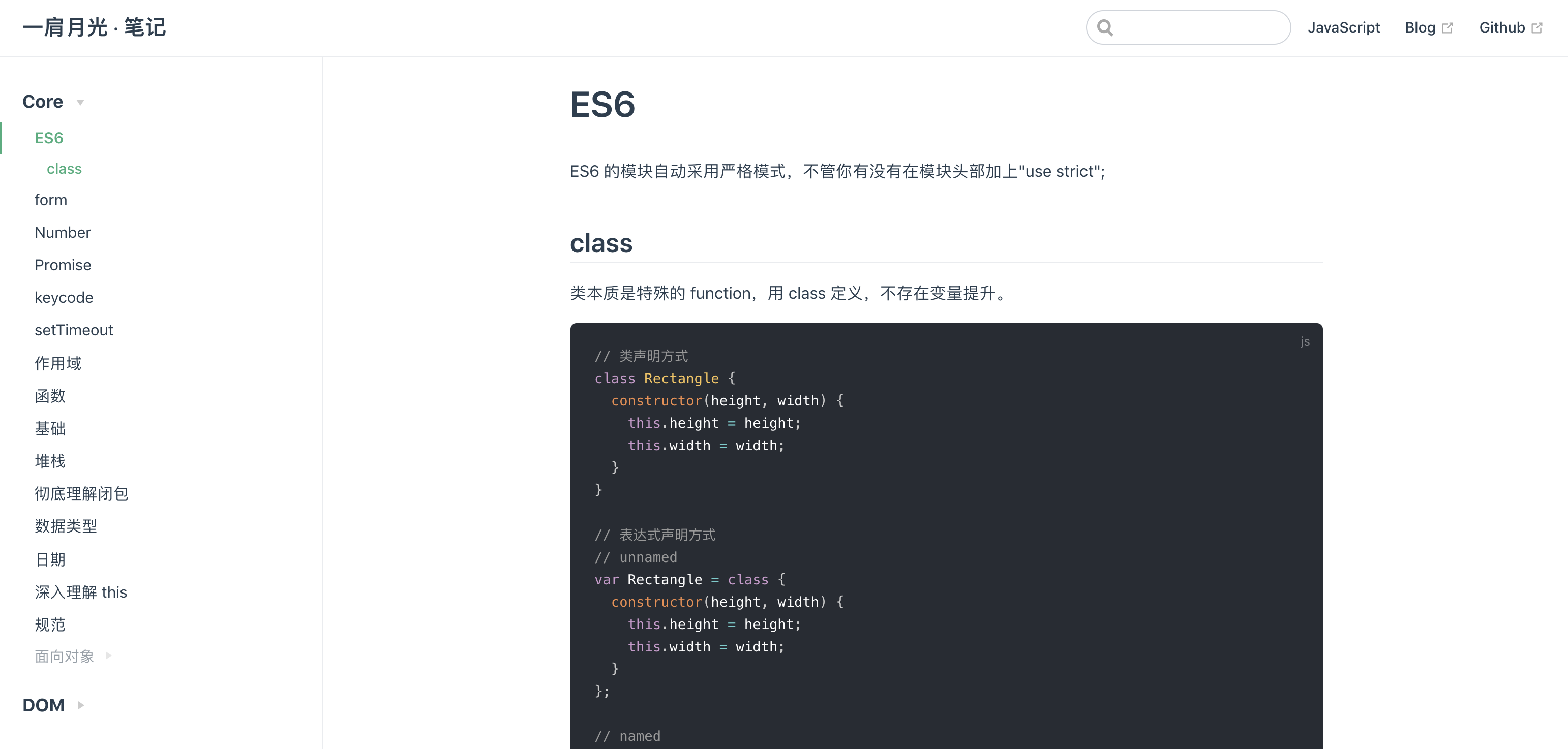
- 自动生成目录

线上体验:https://note.wenboz.com/js/
Tips
如使用 vuepress-plugin-permalink-pinyin 此插件,请在
autobar插件配置中设置pinyinNav: true,将自动完成拼音地址兼容。1
2
3
4
5
6
7// 配置中添加参数
// .vuepress/config.js
// or
// .vuepress/theme/index.js
module.exports = {
plugins: ['permalink-pinyin', ['autobar', {'pinyinNav': true}]],
}如果觉得生成链接太丑,可以使用 vuepress-plugin-rpurl 插件,此插件会默认将 autobar 生成链接优化:
before use:
/nav.10.js/10-core/mian-xiang-dui-xiang/mian-xiang-dui-xiang.htmlafter use:
/js/core/mian-xiang-dui-xiang/mian-xiang-dui-xiang.html
- 本文链接:https://www.wenboz.com/p/3808.html
- 版权声明:本博客所有文章除特别声明外,均采用 CC BY-NC-SA 3.0 CN 许可协议。转载请注明出处!